There's something you should know.
No, you are not the father. And no, your best friend is not cheating on her husband with your great aunt. We'll leave those problems for Jerry Springer to sort out. This is about mobile websites.
You should know how many leads you might have grabbed with a mobile-responsive website, or your own smartphone app. Do you even know how many searchers tapped your website on their phone?
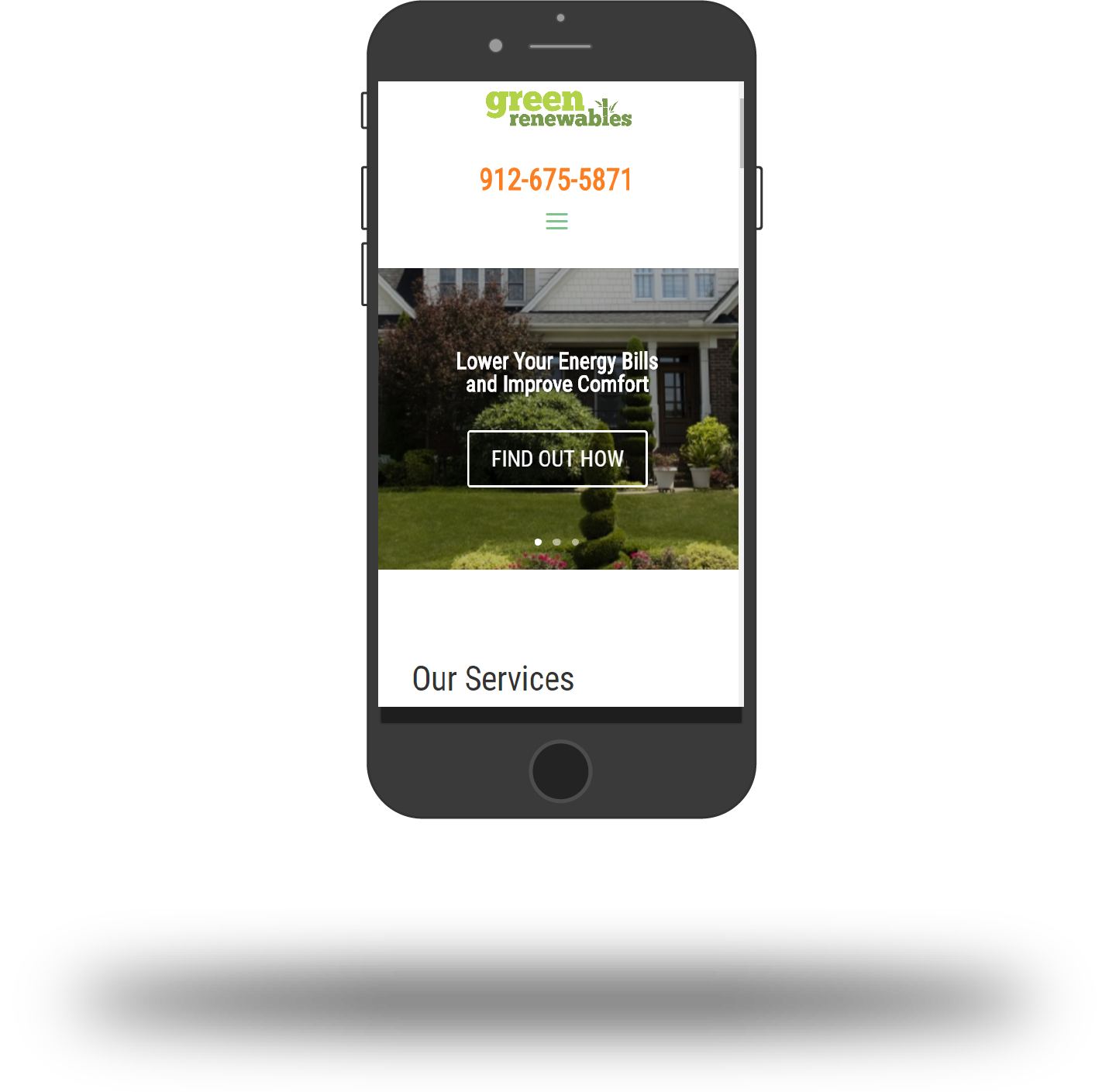
.gif)
As you know, those first few milliseconds form lasting first impressions; moments you can't get a do-over on if your site isn't optimized for mobile use.
How about 7 proven principles for boosting lead generation with mobile websites Savannah GA? After reading this, You'll wonder why no one told you any of this before!
First, a word about mobile smartphone users.
Their expectations for what appears on their phone screen are very different from computer-based clickers. They neither want nor need the full power of regular non-mobile websites. Think about where and how people use phones for search- they are in public between one thing and the next, multitasking while standing in line, or doing a quick bit of research before their pie and coffee arrives.
They are usually a bit rushed and want just a few very specific info-bites from your mobile site. They're not going to read company histories, staff biographies or a letter from the company president. They simply want one or two questions answered.
So what is it that an on-the-go phone searcher wants from you? Once you gather a very short list (5 or less items) then it's time to get to work.
1. Keep It Simple. Then Make It More Simple
Screen space is tight on mobile phones, so make some decisions on what to keep and leave out. Most likely you will leave out more than you keep, so get used to the idea that only the basics will stay. What is it that a phone user really wants once they hit your site?
- A click to call phone number?
- Map to your location?
- Prices? Menu? Contact info?
Remember, a phone user is usually making a quick decision about whether or not to patronize your business as opposed to a competitor that is just as discoverable online as you. Answering their questions quickly gives you the edge.
2. Make a Plan
Streamlining is not just for submarines. Your mobile site should load as fast as your full site and that means getting the job done in as few pages as possible. Visitors aren't going to tap their way through more than 3 pages deep anyway. Once you've determined the most important objectives your visitors have, make them stand out in an intuitive way. Trust that viewers will be accustomed to web conventions like universal symbols and icons, and the act of swiping or following arrows to more content.
Create a site map that a five year old could navigate, then simplify it again.
3. No Plaids With Polka Dots
You took your standard website seriously, making your brand experience consistent and recognizable. The same should be true of your mobile site. Colors, logos, typefaces, styles should all reflect the look and feel of any other online user interfaces you have. Don't make a visitor wonder if they actually found you or some other pretender- their phone screen should match your traditional site in a familiar way.
4. White Space Is Good Space

Keep a lot of empty space around clickable elements. Not only does it make it easier to tap the correct element, it looks more sophisticated, clean and elegant. Phone users are quite accustomed to a fast swipe to scroll down, so don't be cautious of stacking elements. You've seen websites with colors, images and text absolutely jammed into the viewing area- Not good.
5. Stay Away From Video
At least on your front page, MAYBE on a secondary page if you must. A high percentage of phones out there are Apple products which don't play Flash video.. In addition, video adds to load time, so until our wireless bandwidth gets a lot more robust, save the video for your regular site. You can buy your way out of the problem with encoders that produce video that can be played on just about everything but your old black and white Zenith TV set. However, I refer you to point #1- everyone is much happier when things are simple. More on video in websites.
6. Don't Ask For a Lot of Text Entry
Sure, your teenaged daughter can type 180 words per minute with her thumbs, but the average bloke prefers not to deploy his chunky index finger on a tiny keyboard that autocorrects his name to Mary Poppins every time he types it in. Can you use pick lists? Drop down menus? Pre-populated or smart fields? Radio buttons? Anything to make data entry easier for people to face the challenge of entering text.
7. Be Responsive

Don't force your visitors to choose between a full site and a mobile site. Your site should seamlessly transition from desktop to tablet to mobile without forcing your visitors to choose a scaled down mobile version that doesn't provide all of the features and information of your full site.
Smartphones are not going away. In fact smartphone use is continuing to trend steeply upward. Don't be the last in your industry to provide what is fast becoming a necessity for shoppers: a fast, elegant and effective mobile website.